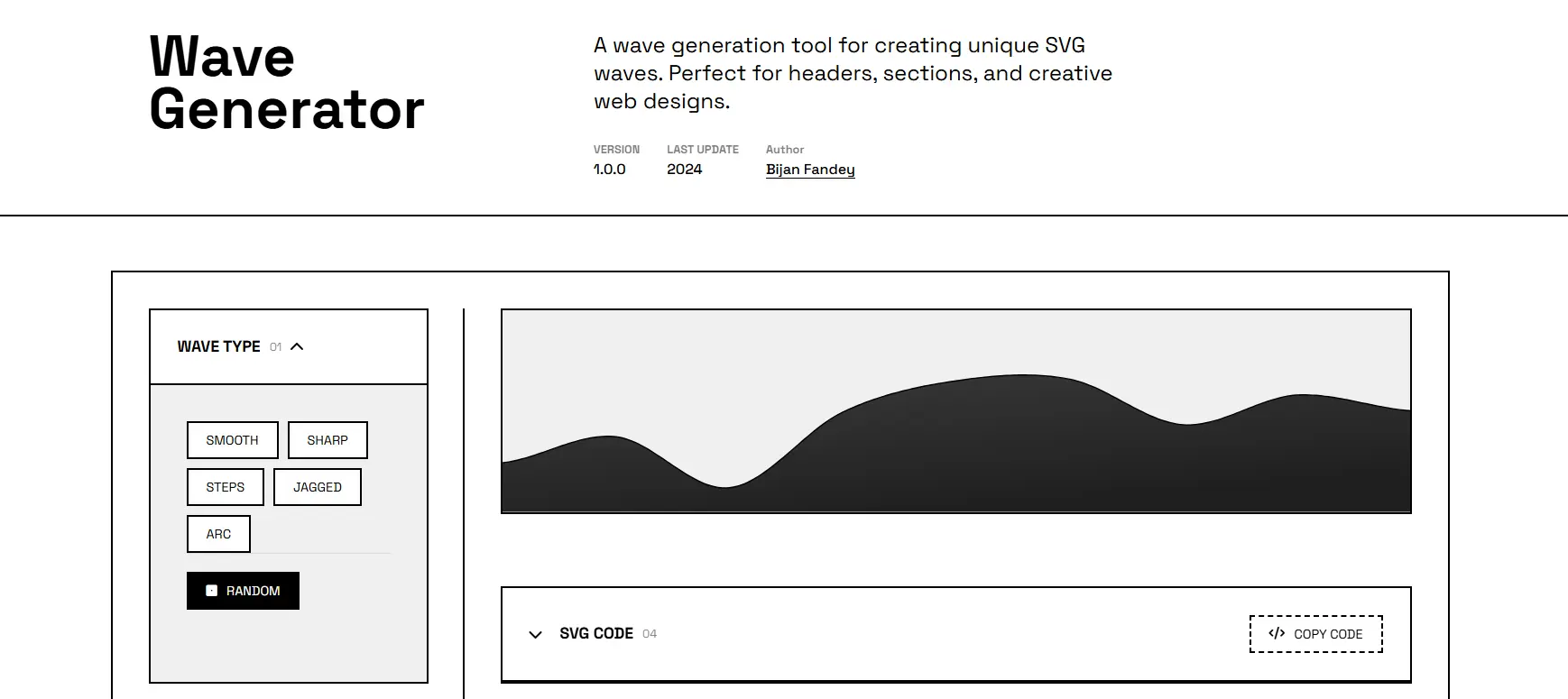
SVG Wave Generator

I started to work on this Wave Generator for a few reasons:
- The website I wanted to use for wave generation was down for a few days.
- I wanted to experiment coding with AI.
- I wanted a way to add unique designs to my websites.
So I got started, this was the first project I really tried to embrace Vibe Coding. While I don't fully Vibe Code anything (I only ever use chatbots rather than AI IDEs as I like to keep context windows as small as possible), I thought this project would be a great place to experiment.
The process for creating this with AI was farily simple, but the most important aspect for this was learning (1) how pahts in HTML work and (2) the difference between Cubic and Quadratic curves.
| Bézier Type | Coordinate System |
|---|---|
| Cubic | "Cubic Béziers take in two control points for each point. Therefore, to create a cubic Bézier, three sets of coordinates need to be specified." This means for each point on the SVG path, we actually need a set of three coordinates. For Example, <path d="M 0 10 C 30 60, 60 120, 120 10" stroke="black"
fill="transparent" /> This path contains:
|
| Quadratic | "Requires one control point which determines the slope of the curve at both the start point and the end point. It takes two parameters: the control point and the end point of the curve." This means for each point on the SVG path, we need to have a set of two coordinates. For Example, <d="M 0 10 Q 30 60, 60 60" stroke="black" fill="transparent" /> This path contains:
Note: The "T 120 0" coordinate strings together another curve of the same slope at the specified endpoint. |
Notes:
| |
With this knolwedge in hand I went back and forth with Claude until I was able to get the functionaloity I was looking for. It gave nice looking SVGs that can be copy pasted into markup super easily.